A good interface design will grab the users’ attention, but users have to able to easily read the text in order to grasp the information they desire. That seems like such a basic premise, but it’s surprising how often I encounter sites where the content seems completely disregarded. Here are some basic 101 tips to provide users a good reading experience on your website.
Avoid too many font sizes
Font sizes are signals to a reader and like other means of visually differentiating elements, there needs to be a sufficient level of visual difference for text size to work. Make sure that your headings and subheadings stand out from the rest of the text. Doing so allows for easy scanning of articles.
Best practice is use no more than 3 different main font sizes to render your main content (i.e. main header, sub-header, body). This only applies to the main body content. Other screen elements may use alternative sizes (such as superscript/subscript, labels, ads, separate nav links, footer nav etc.)
Don’t use too many typefaces
Different fonts project their own personalities, which can be helpful for branding, but too many different typefaces is counter-productive. As a rule, don’t use more than 3 different typefaces throughout a single web page design.
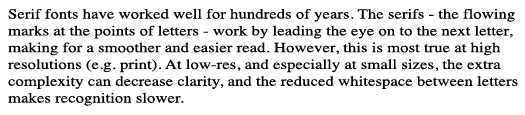
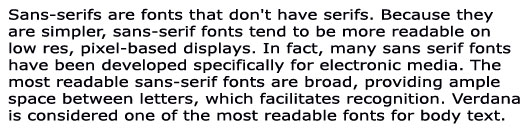
Take care with serif vs. sans-serif fonts
Different types of fonts have different innate levels of readability.
Text block size
A screen full of text is likely to scare readers off. Come up with interesting ways to break up multiple paragraphs. Use graphs or images to help keep things lively.
Blocks of text should not be too long or too wide. When paragraphs get long, they’re harder to read because there’s less whitespace. Whitespace gives paragraphs shape, which acts like visual bearings, making it easier to find your place, and to find the start of the next line.
Using more, smaller paragraphs suits web content particularly, because it lets you subtly highlight more useful phrases, by putting them in their own paragraph, or starting a new paragraph.
Use emphasis judiciously
If you want to emphasize a particular word in a block of text, it’s best to leave the font color alone. When readers see a change in color they expect it to be a link.
Instead create emphasis through using bold, italics and underlines, but use them sparingly. Lots of bold text doesn’t draw attention, it competes for attention, creates extra noise and decreases readability.
Italics should not be used for large blocks of text, because it can have a similar effect to serif fonts at small resolutions, reducing readability.
Underlining text can serve to emphasize certain words or short phrases, but be careful that underlining is not mistakable for hyperlinks (perhaps by having hyperlinks in blue without underlines in normal state, exhibiting the underline on hover).
To draw attention to a whole line or paragraph, consider using a colored background or other style element which is less detrimental to readability.
Stick with left-aligned text
Left-aligned text is easier to read than right-aligned text. Full justification (where words are stretched so that they meet both the left and right margin) is only effective with pretty long lines of text. And because on-screen text is easier to read in narrower columns, it makes it hard to justify full justification.
Provide contrast in text
It’s very important to have sufficient contrast between text and its background.
Don’t overuse capitalization
Capital letters are useful because they announce the start of a piece of text (sentence) or an important piece of information such as a name. But they lose their effectiveness when over-used. DON’T USE ALL CAPS FOR BODY TEXT, BECAUSE IT DECREASES THE CONTRAST BETWEEN LETTERS WHEN THEY ALL TAKE UP THE SAME SIZED BOX.